
This Tutorial shows you how to create basic animation.
See also: Timeline, Object Property View
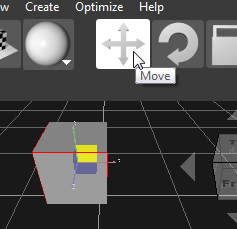
Enable Translate and select your object to translate it to the starting point of the animation.

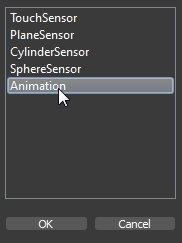
Click New Property at the end of the Property Dock for adding a new porpertys and select Animation in the appearing dialog.


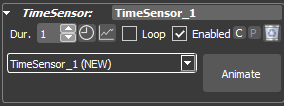
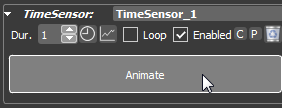
A new animation will be created and shown at the end of the Property Dock from the selected object. Change the Duration into your required animation time and check Loop for creating a looped animation.

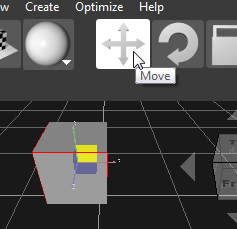
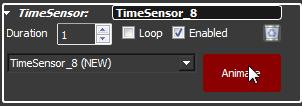
Activate the animation mode by clicking on Animate.

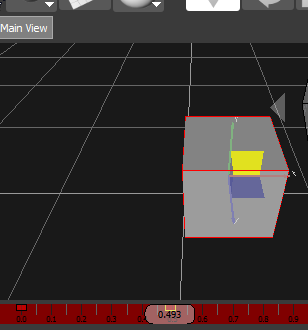
Moving your object around will create the required animation graph
and will add a key in the Timeline.
The first key in the Timeline will
be generated automatically.

Change the animation time and positions to create new animation keys.
Watch your animation by draging the Time Slider left and right.
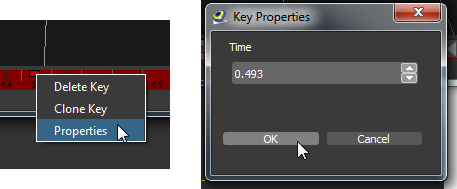
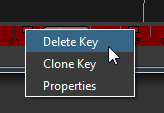
For changing the time value of your keys click right on them and choose Properties. In the appearing dialog you can set the time exactly.

Select your keys by clicking on them.
The Time Slider will automatically jump to the time of the selected key.

Right click on key to delete animation or clone a key.

For moving an animation key in the Timeline hold the right mouse button and drag the key.

Step through the animation keys by using the navigation buttons.

Stop the animation mode by clicking on Animate again.

Watch your animation by clicking on the Play button in the Tollbar, you can as well pause and stop the animation. Your Animation will only start in the Play mode if you checked Loop. Otherwise the TimeSensor has no start time and won't beging.

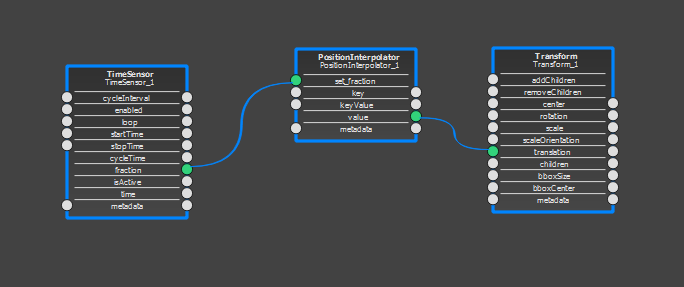
Route Graph View visualize the animation graph. The necessary connections are automatically created.

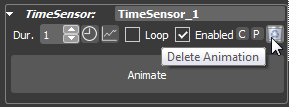
To delete the animation select your object and click on the trash can in the Propertry Dock at the TimeSensor rollout.

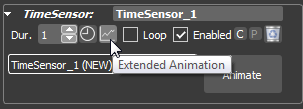
By clicking on the Extended Animation Button in the Time Sensor Rollout you can create predefined animations. Predefined animations are:
Rotation Cycles
Pingpong

More informations about Extended Animation
More informations about Rotation Cycles Animation
More informations about Ping Pong Animation